In der Suchmaschinenoptimierung gibt es eine Vielzahl von Faktoren, die für ein gutes Ranking in Suchmasch … Google verantwortlich sind. Je nachdem wen man fragt, sind es 100, 200 oder gar 400. Schaut man sich diese Faktoren an, stellt man fest, die meiste sind seit langem bekannt und andere klingen fast unbeeinflussbar. Aber eins haben die allermeisten dieser Faktoren gemein: Sie sind Voraussetzung, nicht Alleinstellungsmerkmal.
Das bedeutet, man muss hier alles richtig mach, um überhaupt eine Chance zu haben, aber das machen die anderen auch. Das allein hilft einem nicht dabei, ganz nach oben zu kommen. Auf der Suche nach dem Hebel, den jeder beeinflussen kann und der auch wirklich etwas bringt, steht seit Jahren die Performance ganz oben.
Das hier soll kein ausgewachsenes Tutorial sein, wir wollen nicht im Einzelnen erörtern, welche Schritte ich wie und wann ergreifen muss (das würde den Rahmen eines Beitrags bei Weitem sprengen). Hier geht es darum, zu verstehen, dass und warum Performance wichtig ist.
Hinter dem Sammelbegriff Performance verbergen sich zunächst zwei ganz grundlegende Ansätze: Ladezeit und Datenmenge. Um zu verstehen, dass das zusammenhängt, aber nicht dasselbe ist, gibt es folgende Regel: Eine Webseite sollte so schnell wie möglich laden und dabei so wenig wie möglich Daten übertragen.
Das klingt banal, ist es aber nicht. So schnell wie möglich besagt, dass die Seite schnell im Browser gerendert werden soll. Der Besucher soll nicht lange warten müssen, bis die Inhalte auf dem Bildschirm erscheinen. So sparsam wie möglich bedeutet, dass die Menge der übertragenen Daten zu gering wie möglich sein sollte. Der Zusammenhang ist offensichtlich und doch ist es nicht dasselbe.
Schnell ist hauptsächlich eine Usability-Frage. Der Nutzer möchte nicht gern auf die Inhalte der Seite warten. Wie ich eine Seite schnell mache, soll in einem der nächsten Beiträge genauer erörtert werden. Heute geht es um die Datensparsamkeit.
Zunächst einmal gilt, wenn ich wenig Daten übertrage, wird die Seite (wahrscheinlich) schnell gerendert. Aber auch Faktoren wie Bandbreite, Serverleistung, das verwendete Protokoll oder die Server-Caching-Einstellungen haben einen Einfluss auf diese Kennzahl. Habe ich eine Seite mit vielen Daten (große Bilder, große Scripte und Styles) aber einen leistungsfähigen Server und eine hohe Bandbreite, kann die Seite schnell geladen werden, obwohl ich große Datenmengen übertrage.
Warum sollte ich mir also über die Datenmenge Gedanken machen? Einfach ein Serverupgrade und fertig. Genau so ist es … eben nicht. Zum einen kann ich die Bandbreite des Users nicht beeinflussen und zum anderen ist die Datenmenge an sich – wie oben bereits erwähnt – ein Faktor. In unserer immer mobileren Welt suchen und besuchen User unsere Website mit Mobilgeräten aus dem Mobilfunknetz. Flatrate? klar! Aber eben mit einer Volumenbegrenzung. Wer kleinere Datenverträge hat, kennt das: Vor Ende des Abrechnungszeitraums ist das Datenvolumen aufgebraucht, man surft entweder im Schneckentempo weiter oder muss kostenpflichtig Volumen dazu buchen.
Genau diesen Umstand berücksichtigt Google. Google möchte User davor schützen, ihr Datenvolumen zu schnell aufzubrauchen und zeigt deshalb unnötig datenhungrige Seite seltener an. Unnötig ist dabei ein weiterer wichtiger Aspekt. Niemand verlangt von uns, eine reine Nur-Text-Wüste zu erstellen. Selbstverständlich sollen Webseiten schön, bildreich und bedienerfreundlich sein. Aber eben effektiv. Die Seite sollte nur das an Daten ausliefern, was sie auch braucht, um die Seite anzuzeigen. Und diese Daten sollten zudem so selten und so komprimiert wie möglich ausgeliefert werden.
Daher die einfachen Regeln zur Reduktion der Datenmenge:
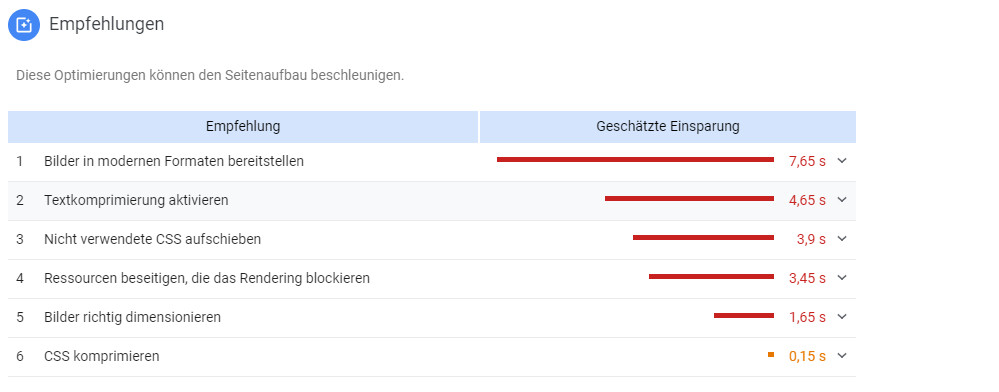
- Bilder sollten in ihren Abmessungen nicht größer ausgeliefert werden, als sie angezeigt werden – aber ich nicht kleiner. Kleiner ist sparsamer, aber die Bilder sehen dann unscharf aus. Größer ist unnötig, denn der Browser rechnet unnötige Bildinformationen weg, die Daten werden nicht genutzt und der Browser benötigt mehr Zeit zum Rendern.
- Bilder sollten komprimiert übertragen werden. Die Datenmenge, die man spart, wenn Bilder im gzip-Format ausgeliefert werden, ist in der Regel signifikant und die Zeit, die der Server und der Client zum Packen und Entpacken benötigt, fällt weniger ins Gewicht, als die schnelle Ladezeit. Und außerdem ist die Datenmenge kleiner, … siehe oben.
- Komprimierte Übertragung ist im Übrigen auch für alle anderen Ressourcen wie Scripte (.js-Dateien) und Styles (.css) Dateien zu aktivieren – aus denselben Gründen.
- Text-basierte Dateien wie Scripte und Styles beinhalten neben den eigentlichen Computerlesbaren Informationen auch jede Menge Leer- und Steuerzeichen. Diese sind sinnvoll, damit der Entwickler sich besser zurechtfindet, dem Browser sind sie egal. Leerzeilen, Leerzeichen und Kommentare können bis zu 10% der Dateigröße ausmachen. Daher sollten diese Datei „minifiziert“ übertragen werden.
- Inhalte sollten, wenn möglich, erst dann geladen werden, wenn sie in den „Viewport“ des Besuchers gelangen. Scrollt der User nicht bis nach unten (weil er schon gefunden hat, was er sucht) müssen die Bilder weiter unten gar nicht erst übertragen werden. Technisch ist dies in den meisten CMS heute vorgesehen.
Daher die einfachen Regeln zur Reduktion der Datenmenge:
- Bilder sollten in ihren Abmessungen nicht größer ausgeliefert werden, als sie angezeigt werden – aber ich nicht kleiner. Kleiner ist sparsamer, aber die Bilder sehen dann unscharf aus. Größer ist unnötig, denn der Browser rechnet unnötige Bildinformationen weg, die Daten werden nicht genutzt und der Browser benötigt mehr Zeit zum Rendern.
- Bilder sollten komprimiert übertragen werden. Die Datenmenge, die man spart, wenn Bilder im gzip-Format ausgeliefert werden, ist in der Regel signifikant und die Zeit, die der Server und der Client zum Packen und Entpacken benötigt, fällt weniger ins Gewicht, als die schnelle Ladezeit. Und außerdem ist die Datenmenge kleiner, … siehe oben.
- Komprimierte Übertragung ist im Übrigen auch für alle anderen Ressourcen wie Scripte (.js-Dateien) und Styles (.css) Dateien zu aktivieren – aus denselben Gründen.
- Text-basierte Dateien wie Scripte und Styles beinhalten neben den eigentlichen Computerlesbaren Informationen auch jede Menge Leer- und Steuerzeichen. Diese sind sinnvoll, damit der Entwickler sich besser zurechtfindet, dem Browser sind sie egal. Leerzeilen, Leerzeichen und Kommentare können bis zu 10% der Dateigröße ausmachen. Daher sollten diese Datei „minifiziert“ übertragen werden.
- Inhalte sollten, wenn möglich, erst dann geladen werden, wenn sie in den „Viewport“ des Besuchers gelangen. Scrollt der User nicht bis nach unten (weil er schon gefunden hat, was er sucht) müssen die Bilder weiter unten gar nicht erst übertragen werden. Technisch ist dies in den meisten CMS heute vorgesehen.